Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Checkout Buttons Farbe ändern, bitte niederkniend um Hilfe!
Liebe Jimdo Profis!
Soeben habe ich mit einem Klick alle meine mühsam zusammengesuchten Codes in "Head Bearbeiten" gelöscht, weil ich dachte ich könnte den Google Search Console HTML Code einfach mal ganz oben einfügen. -> Gespeichert und alles andere war Weg. Ich Idiot hatte die Codes natürlich nirgends abgespeichert. Nun fange ich halt wieder von vorne an und werde dieses mal jeden einzelnen Mini-Schritt in einem Worddokument abspeichern!
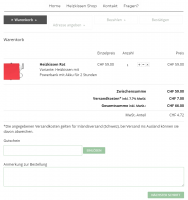
Die Frage: Wie kann ich die Farben meiner Buttons im Checkoutformular bearbeiten? Ich rede von den oberen "Repubriken-Buttons" (Warenkorb, Adresse eingeben, etc.) sowie von den unteren Buttons (Einlösen, Nächster Schritt).
Ebenfalls wäre es schön wenn mir jemand sagen könnte, wie ich die Rahmenfarbe unten im Gutscheinfeld und Anmerkung wechseln kann. Die Codes für die richtige Farbe kann ich dann selbst anpassen.
Ich benutze das Design Barcelona und habe absolut keine Programmierkenntnisse. Ich kann nur Codes in Foren suchen und diese dann in meinen Head einfügen und auf gut Glück rumprobieren. Ich erinnere mich vor einigen Monaten hier im Forum 2 passende Codes, jeweils für die oberen und unteren Buttons gefunden zu haben, die nach einer kleinen Abänderung von mir funktionierten. Jedoch suche ich seit 3 Stunden und finde es einfach nicht mehr.
Link zur Wesbeite
Ich bitte niederkniend um Hilfe!
Vielen Dank!
|addpics|s96-1-0f3b.png-invaddpicsinvv|/addpics|
OMG Leute ich habe im Code noch .j-checkout__button angefügt und jetzt klappts!
Falls jemand dasselbe Problem hat, der ganze Code sieht nun so aus:
2
3
4
5
6
7
8
9
<style type="text/css">
/*<![CDATA[*/
.j-checkout__button, .cc-checkout-steps-ready, .cc-checkout-steps-current{
background-color:#e55959!important;
}
/*]]>*/
</style>
Wenn mir jetzt noch einer sagen kann, wie ich die Rahmenfarbe bearbeiten kann und wie man den "Adresse angeben"-Button noch ein wenig nach oben verschiebt, dann ist der Tag absolut gerettet!
Rahmenfarben immer mit border.
border: 1px solid #ccc ; ist eine durchgezogene Rahmenlinie mit Farbe hellgrau
LG, az
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
Wenn es bereits eine Border gibt, reicht auch border-color: #ccc
LG, AZ
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
Hallo @Walsi,
...schau mal hier: https://www.redesign-berlin.de/jimdo-tut...css-grundlagen/
Außerdem gibt es hier im Forum eine "Suche"-Funktion. Ich bitte um Verzeihung, dass ich nicht immer fertige Codes zu Euren Fragen liefern kann - außerdem brauche ich für sowas die URL der Seite, um die es geht. Versuch aber mal folgendes:
2
3
4
5
6
7
8
9
10
<style type="text/css">
/*<![CDATA[*/
.j-checkout__button, .cc-checkout-steps-ready, .cc-checkout-steps-current{
background-color:#e55959 !important;
border: 1px solid #e55959;
}
/*]]>*/
</style>
LG, az
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
Vielen Dank, dass du mir deinen Code geschickt hast! Da ich die anderen Rahmen im Warenkorb gemeint habe, musste ich noch die Namen dieser hinzufügen. Dann hats geklappt.
Die Webseite von der ich gesprochen habe: https://www.heatmyseat.ch/
Also nun sieht der Code so aus:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<style type="text/css">
/*<![CDATA[*/
.j-checkout__button, .cc-checkout-steps-ready, .cc-checkout-steps-current{
background-color:#e55959!important;
}
/*]]>*/
</style>
<style type="text/css">
/*<![CDATA[*/
.j-checkout__input-field, .j-checkout__input-field--coupon,.j-checkout__button, .cc-checkout-steps-ready, .cc-checkout-steps-current {
border-color: #1E1D1D !important;
}
/*]]>*/
</style>
...perfekt!
LG, az
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
- Allgemeines
- Regeln für die Benutzung des Forums
- HowToDo ( = so geht´s)
- Jimdo User-Forum
- Eure Jimdo-Webseiten - Vorstellungsrunde
- Bugs, Workarounds und Anregungen
- Jimdo-Elemente
- Allgemeines
- Jimdo-Shop
- Jimdo-Specials (Tools, Widgets, HTML und CSS)
- Suchmaschinenoptimierung (SEO)
- Sonstiges
- Tutorials
- "OffTopic"-Themen
- "Übernahme" von Beiträgen aus dem offiziellen Jimdo-Forum...
- Nutzungsbedingungen und Haftungsausschluss
- Jimdo-Blog
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!


 Wie und wo in den Code muss ich "border: 1px solid #ccc" einfügen? Tut mir leid, dass ich schwer von Begriff bin.
Wie und wo in den Code muss ich "border: 1px solid #ccc" einfügen? Tut mir leid, dass ich schwer von Begriff bin.