Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
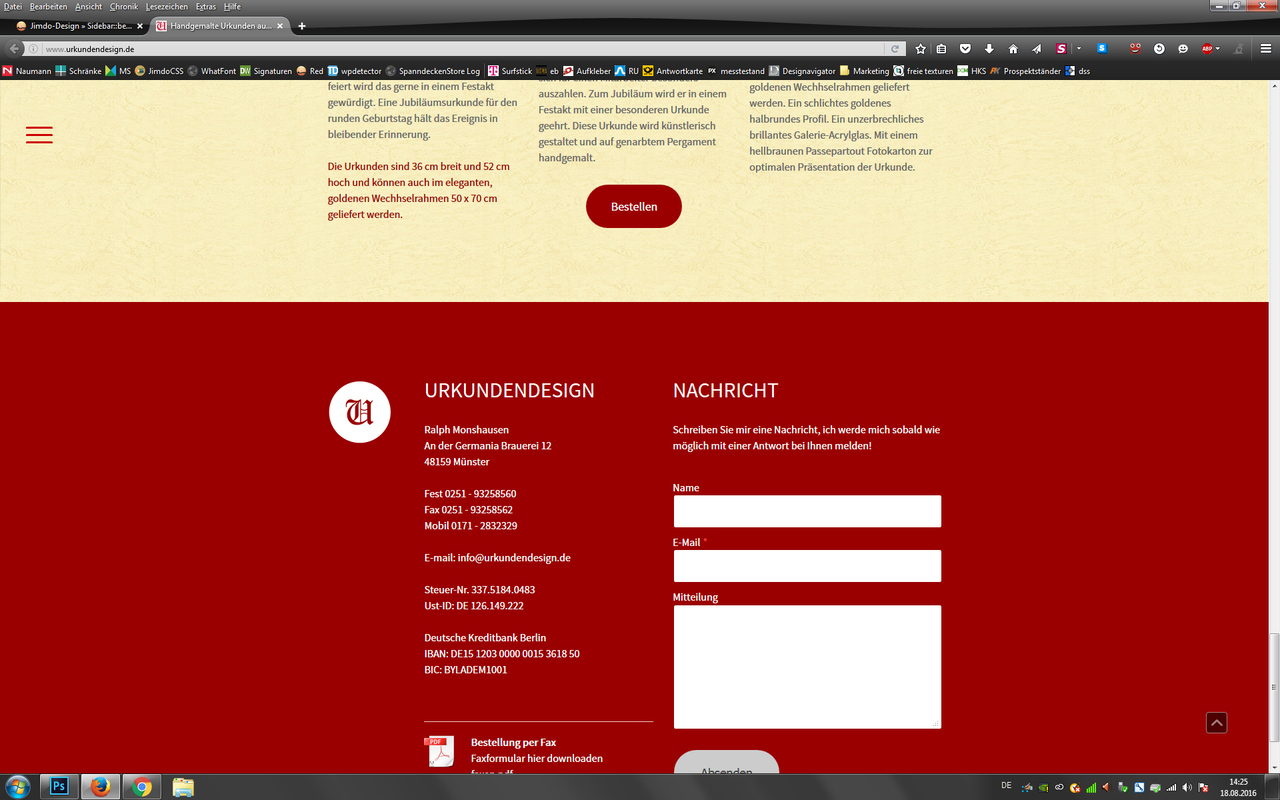
Sidebar::before und Sidebar::after füllen
Hallo,
auf meiner Jimdo Seite (http://www.urkundendesign.de) habe ich die Sidebar unten und den darunter liegenden Footer dunkel Rot gefärbt. In dem Bereich sidebar::before und sidebar::after scheint immer das Background Foto durch. Das stört mich. Weiss jemand wie man diesen Abstand beseitigt oder einfärbt? Über eine Antwort würde ich mich sehr freuen.
Viele Grüße, Ralmon
Hallo CharlieW,
ich habe versucht das Padding für "jtpl-footer__inner" auf 0px 15px zu verringern.
Hat aber den Zwischenraum auf meiner Jimdo Seite (http://www.urkundendesign.de) nicht verändert.
Dann habe ich es mit diesem Skript versucht. Hat auch keinen Erfolg gezeigt.
2
3
4
5
6
7
8
9
<style type="text/css">
/*<![CDATA[*/
jtpl-section-main__inner cc-content-parent {
padding: 0px 15px;
}
/*]]>*/
</style>
Kann mir jemand helfen diesen Zwischenraum zu entfernen oder einzufärben?
Vielen Dank im Voraus und viele Grüße,
Ralmon
- Allgemeines
- Regeln für die Benutzung des Forums
- HowToDo ( = so geht´s)
- Jimdo User-Forum
- Eure Jimdo-Webseiten - Vorstellungsrunde
- Bugs, Workarounds und Anregungen
- Jimdo-Elemente
- Allgemeines
- Jimdo-Shop
- Jimdo-Specials (Tools, Widgets, HTML und CSS)
- Suchmaschinenoptimierung (SEO)
- Sonstiges
- Tutorials
- "OffTopic"-Themen
- "Übernahme" von Beiträgen aus dem offiziellen Jimdo-Forum...
- Nutzungsbedingungen und Haftungsausschluss
- Jimdo-Blog
Jetzt anmelden!
Jetzt registrieren!