Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
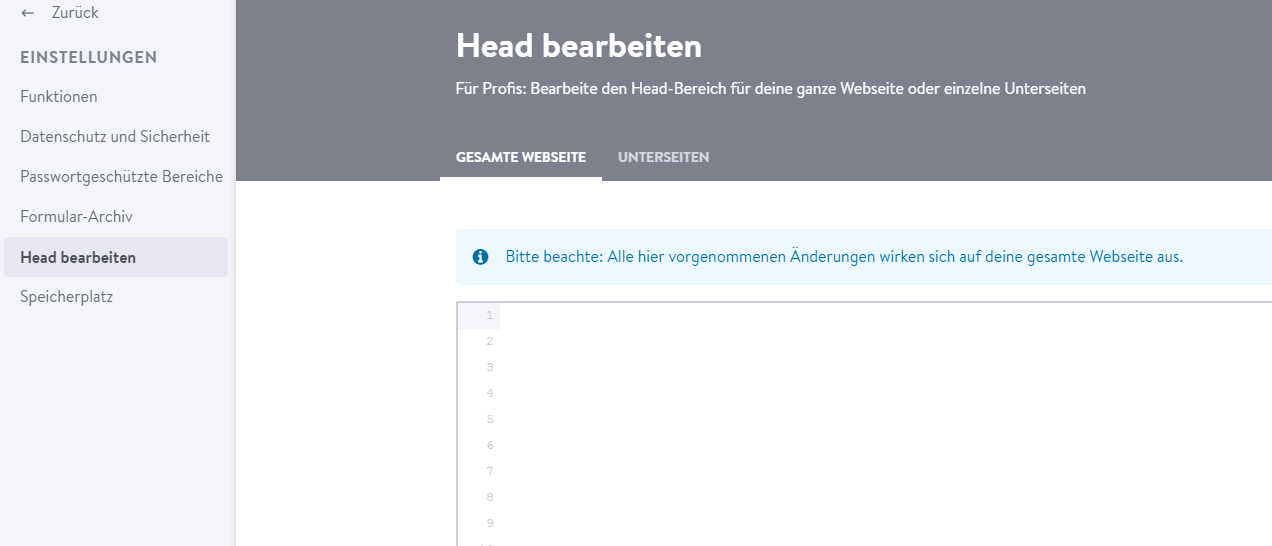
Eigene ID für Shopseiten vergeben
Gibt es doch, du hast die Wahl Code für die ganze Webseite oder nur für die Unterseiten einzutragen. 
Okay, das ist eine Möglichkeit. Danke! :) Allerdings muss ich das hier auch für jede einzelne Seite machen und kann nicht den gesamten Shop in einem Rutsch "abarbeiten". Änderungen für den oberen Ordner im Ordnerbaum haben leider keine Wirkung auf die untergeordneten Seiten. Oder habe ich etwas übersehen?
Tut mir leid ich verstehe nicht was du machen möchtest.
Vielleicht könntest du genauer erklären was der Zweck des Ganzen ist?
Es gibt eine normale Website mit vielen Unterseiten und Informationen und einen integrierten Shop mit vielen Unterseiten. Ich möchte alle Shopseiten identisch, aber (in Teilbereichen) anders als die sonstigen Seiten des Webauftritts stylen. Zur Not geht es aber auch über deinen Vorschlag aus dem ersten Post. :)
...genau das habe ich heute für einen Kunden gemacht:
LG, az
PS: ...wer die free-vesion hat, kann das nur über die #page-id machen! Das ist dann etwas komplizierter, geht aber auch.
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
Ja, das ist ja die Lösung die ich gestern mit Hilfe der ersten Antwort umgesetzt habe. Optimal wäre nur, wenn man im Pulldownmenü mehrere Seiten anhaken könnte, denen man diese Class in den bodytag packen möchte. So muss man die Änderung für jede einzelne Seite vornehmen. Bei vielen Shop-Seiten ziemlich unkomfortabel. Zum Glück ist es keine Gratisversion, denn einen ganzen Shop über einzelne Page-IDs stylen, da läuft irgendwann die CSS-Datei über. Mal ganz davon abgesehen habe ich gelesen, dass sich so Page-IDs auch irgendwann mal ändern können. *grusel*
Aber lieben Dank nochmals für die Hilfe. Der Tipp hat mich wirklich weiter gebracht. Den Reiter Unterseiten hatte ich übersehen und der Jimdo-Support hat mich leider nicht auf ihn aufmerksam gemacht.
...das freut mich! ich habe auch noch eine andere Lösung gefunden, die wird Dir bestimmt gefallen:
per jQuery kannst Du einer Seite eine body-class zuweisen, wenn sie eine bestimmte Bedingung erfüllt. ZB https://testseite/shop/kat1 und alle Unterseiten von /kat1 werden angesprochen duch die Bedingung: URL enthält /kat1
Das Script kommt dann einfach in den head für die gesamte Seite.
LG, az
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
- Allgemeines
- Regeln für die Benutzung des Forums
- HowToDo ( = so geht´s)
- Jimdo User-Forum
- Eure Jimdo-Webseiten - Vorstellungsrunde
- Bugs, Workarounds und Anregungen
- Jimdo-Elemente
- Allgemeines
- Jimdo-Shop
- Jimdo-Specials (Tools, Widgets, HTML und CSS)
- Suchmaschinenoptimierung (SEO)
- Sonstiges
- Tutorials
- "OffTopic"-Themen
- "Übernahme" von Beiträgen aus dem offiziellen Jimdo-Forum...
- Nutzungsbedingungen und Haftungsausschluss
- Jimdo-Blog
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!


