Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Jimdo-Seite aktualisiert sich nicht / Facebook Debugger
#1
Um Werbung für meine Produkte zu machen, poste ich von Zeit zu Zeit einen Link meiner Jimdo-Homepage auf meiner Facebook-Seite. Das klappte bislang wunderbar. Wenn ich meine Jimdo-Seite aktualisiert hatte (z.B. neue Produktfotos) brauchte ich nur den Facebook-Debugger anwenden und schon wurde bei Facebook der aktuelle Link (also mit dem aktuellen Foto) gepostet.
Seit einigen Tagen erscheint als Foto jedoch nur noch mein Hintergrundbild der Jimdo-Seite. In meinem Fall der Holz-Hintergrund. Ich kann beim Debugger nicht mehr erneut scrapen. Da tut sich nichts. Es bleibt als Foto immer nur der Holz-Hintergrund.
Auch wenn ich noch so oft auf erneut scrapen klicke, es passiert nichts.
Kennt sich jemand mit diesem Problem aus?
Danke.
...Du meinst bestimmt https://www.kl-atelier.de/
Schau mal in den head-Bereich ob Du da einen Eintrag hast:
<meta name="twitter:image" content="https://image.jimcdn.com/app/cms/image/transf/none/path/s2180da5080e07cce/backgroundarea/ia169e0034c47ed68/version/1516655169/image.jpg"/>
<meta property="og:image" content="https://image.jimcdn.com/app/cms/image/transf/none/path/s2180da5080e07cce/backgroundarea/ia169e0034c47ed68/version/1516655169/image.jpg"/>
...steht bei Dir im Quelltext. Falls das im head-Bereich eingetragen sein sollte, löschen bzw. durch den Link auf das richtige Bild ersetzen.
Normalerweise müsste es dieses Bild hier sein: 
...weil erstes Bild auf der Seite. Jimdo trägt standardmößig die Bildadresse dieses Bildes als og:image in den head ein.
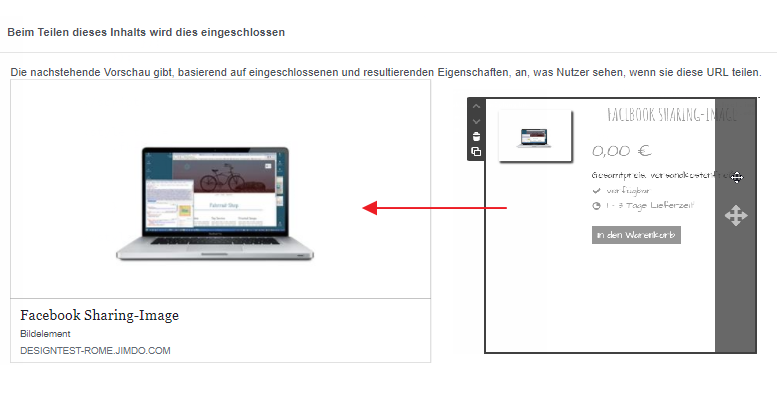
Man kann Jimdo überlisten, indem man das gewünschte sharing-Image als erstes Bild auf die Seite setzt und es dann per CSS versteckt. Beim fb-Debugger dann den "OpenGraph-Debugger" starten: https://developers.facebook.com/tools/debug/og/object/
...das klappt sogar bei einer umpositionierten Slideshow wie auf meiner Testseite https://designtest-rome.jimdo.com/. Die Slideshow wurde ganz unten auf der Seite eingesetzt und per jQuery umpositioniert:
LG, az
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
Wenn auf einer Seite ein Jimdo Shop-Produkt-Element vorhanden ist, überschreibt Jimdo automatisch den Meta-Tag für og:image (facebook/Twitter) mit dem Pfad des Bildes dieses Produktes - egal, was für Bilder sonst noch auf der Seite existieren. Dieses Verhalten kann man ausnutzen, um das gewünschte fb-sharing-Image einzusetzen, wenn es damit Probleme gibt:
- unten im Content-Bereich der Seite ein Shop-Produkt anlegen mit dem gewünschten Image
- dieses Element per CSS in der Besucheransicht ausblenden
Beispiel: https://designtest-rome.jimdo.com/images/
PS: Auch der für Google so wichtige Page-Titel wird offenbar durch das Shop-Produkt überschrieben
LG, az
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
#4
Hallöchen, ich habe auch das Problem, dass beim Teilen der Homepage kein Bild angezeigt wird.
Dankeschön im Voraus
www.hovawart-ajay.de
Wer kann mir helfen? Bekomme bei facebook keine ordentliche Vorschau meiner Homepage hin 
Danke im Voraus
Gruß Andrea
www.hovawart-ajay.de|addpics|l4o-3-d723.png|/addpics|
...so etwas löse ich am liebsten mit einem Jimdo-Shop-Produkt. Auch, wenn kein Shop auf der Seite vorhanden ist. Google liebt es und der facebook-Debugger auch.
Das Shop-Produkt muss allerdings in der Besucher-Ansicht ausgeblendet werden, dafür schreibe ich Dir gern ein kleines Skript.
LG, az
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
- Allgemeines
- Regeln für die Benutzung des Forums
- HowToDo ( = so geht´s)
- Jimdo User-Forum
- Eure Jimdo-Webseiten - Vorstellungsrunde
- Bugs, Workarounds und Anregungen
- Jimdo-Elemente
- Allgemeines
- Jimdo-Shop
- Jimdo-Specials (Tools, Widgets, HTML und CSS)
- Suchmaschinenoptimierung (SEO)
- Sonstiges
- Tutorials
- "OffTopic"-Themen
- "Übernahme" von Beiträgen aus dem offiziellen Jimdo-Forum...
- Nutzungsbedingungen und Haftungsausschluss
- Jimdo-Blog
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!


