Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Konfigurator/Designer für Jimdo - Weiß jemand wie man sowas umsetzt?
Moin,
kann mir jemand helfen eine Art Designer umzusetzen.
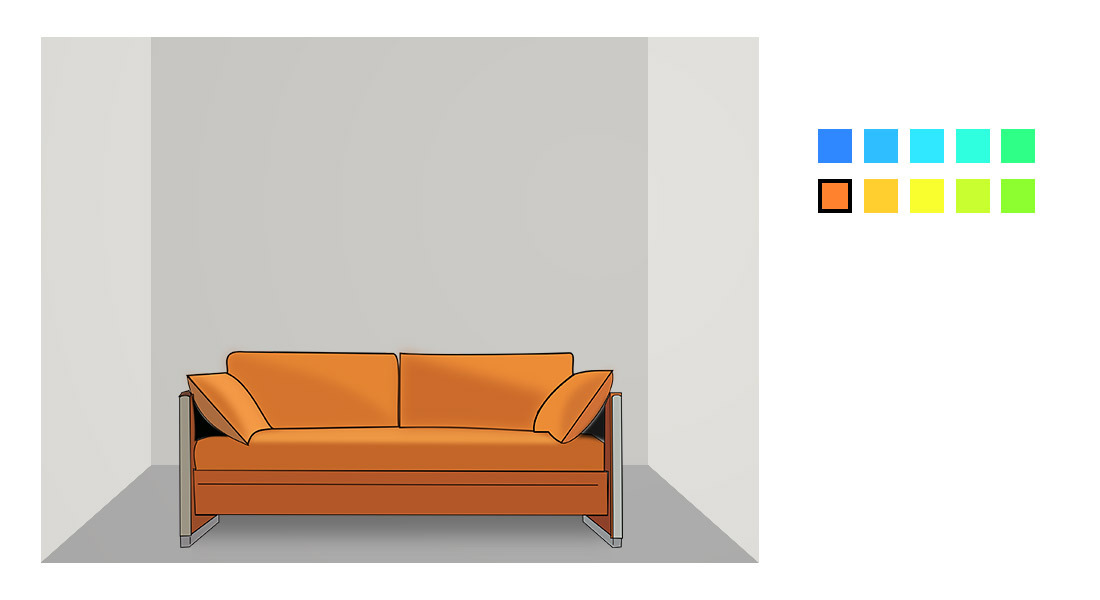
Der Besucher soll eine Farbe anklicken können und im Bild ändert sich dann auch die Farbe des Produktes.
...versuch mal ein shop-Pprodukt mit verschiedenen Varianten:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
<!-- html -->
<div id="cc-m-13981764223" class="j-module n j-hgrid ">
<div class="cc-m-hgrid-column" style="width: 23.5%;">
<div id="cc-matrix-3975075523">
<div id="cc-m-13981765523" class="j-module n j-htmlCode ">
<p class="hide">
Var0
</p>
<img class="changevar" src="https://image.jimcdn.com/app/cms/image/transf/dimension=60x60:format=png/path/s5d3197bd2d87f086/image/id1fd23c427cb7742/version/1519413204/image.png" data-orig-width="500" data-orig-height="500" alt="" onclick="javascript:changeVar('cc-m-product-10356936723',0);"></div>
</div>
</div>
<div class="cc-m-hgrid-separator" data-display="cms-only">
<div></div>
</div>
<div class="cc-m-hgrid-column" style="width: 23.5%;">
<div id="cc-matrix-3975075623">
<div id="cc-m-13981765723" class="j-module n j-htmlCode ">
<p class="hide">
Var1
</p>
<img class="changevar" src="https://image.jimcdn.com/app/cms/image/transf/dimension=60x60:format=png/path/s5d3197bd2d87f086/image/ie16eff3196d66666/version/1519413206/image.png" data-orig-width="500" data-orig-height="500" alt="" onclick="javascript:changeVar('cc-m-product-10356936723',1);"></div>
</div>
</div>
<div class="cc-m-hgrid-separator" data-display="cms-only">
<div></div>
</div>
<div class="cc-m-hgrid-column" style="width: 23.5%;">
<div id="cc-matrix-3975075723">
<div id="cc-m-13981764023" class="j-module n j-htmlCode ">
<p class="hide">
Var2
</p>
<img class="changevar" src="https://image.jimcdn.com/app/cms/image/transf/dimension=60x60:format=png/path/s5d3197bd2d87f086/image/i4472e8137c2d70eb/version/1519413206/image.png" data-orig-width="500" data-orig-height="500" alt="" onclick="javascript:changeVar('cc-m-product-10356936723',2);"></div>
</div>
</div>
<div class="cc-m-hgrid-separator" data-display="cms-only">
<div></div>
</div>
<div class="cc-m-hgrid-column last" style="width: 23.5%;">
<div id="cc-matrix-3975075823"></div>
</div>
<div class="cc-m-hgrid-overlay" data-display="cms-only"></div>
<br class="cc-clear">
</div>
<!-- script -->
<script type="text/javascript">
function changeVar(product_id, selectedIndex) {
var product_selector = document.getElementById(product_id);
var ul_selector = product_selector.getElementsByClassName('cc-shop-product-alternatives');
var li_selector = ul_selector[0].getElementsByTagName('li');
var a_selector = li_selector[selectedIndex].getElementsByTagName('a');
a_selector[0].click();
var select_selector = product_selector.getElementsByTagName('select');
select_selector[0].selectedIndex = selectedIndex;
$('#' + product_id + ' select.cc-product-variant-selectbox').change();
}
</script>
LG, az
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
Naja, du brauchst schon die Varianten. Beispiel: https://miami-designtest.jimdo.com/shop/
LG, az
PS: die Perspektive des Raumes auf Deinem Bild ist ein weinig schräg - der Fluchtpunkt sitzt weiter in der Mitte :)
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
Ich wollte eigentlich einfach nur, dass ich die Farbpalette als einzelne Bilder erstelle und dann verlinke. Wenn man dann auf eine Farbe klickt soll einfach das dazugehörige Bild geladen werden (ohne das die Seite komplett neu lädt sondern nur die Spalter in dem sich das Bild befindet).
Dachte die Bilder des Raumes kann ich einfach auf einer Unterseite hochladen.
PS: Der Raum usw. war nur zu Veranschaulichung hier im Forum gemacht. Auf der richtigen Seite sind das photorealistische 3D-Render.
Nein, es gibt auf der Seite keinen Shop. Es geht mehr um eine Dienstleistung.
Das mit dem Sofa sollte die Sache einfach nur verdeutlichen, hat aber wohl für mehr Verwirrung gesorgt.
Das ganze soll nur zur Ansicht für die Besucher sein.
ah, jetzt verstehe ich das.
Ich sehe 2 Möglichkeiten für die Farbpalette:
1. du machst das in dem Stil: Link mit Elementen auf Bild oder
2. du nimmst für jede Farbe ein einzelnes Bild und fügst das mit CSS zu deiner Farbpalette zusammen.
Um bei der Farbauswahl das entsprechende Bild zu laden:
Hier würd ich alle Bilder gleich auf der ensprechenden Seite einfügen und alle transparent machen oder ausblenden. Wird eine Farbe ausgewählt, "einfach" das entsprechende Bild einblenden oder die Transparenz ändern.
Für alles findest du recht simple Codeschnipsel im Netz. Wenn dann konkrete Frage auftauchen, nicht zögern und einfach fragen.
Und noch eine Kleinigkeit: du möchtest das nicht mit Java, sondern mit JavaScript machen. Das ist NICHT das Gleiche. ;)
Kannst du mir sagen welche Begriffe ich suchen soll? Was ich mir so ausdenke führt nicht zum Ziel.
Gewünscht hätte ich es mir ungefähr so: https://charles-test.jimdo.com/designer/
Also einfach 3 Spalten, links der Raum der sich dann ändern soll, rechts dann 2 Spalten für die Farben die einfach verlinkte Bilder sind.
mal auf die Schnelle gemacht.
https://www.w3schools.com/code/tryit.asp...me=FOXF56VDZ935
geht bestimmt auch schöner. Aber damit kannst du vielleicht ein paar Begriffe finden.
Sieht das so vernünftig aus vom Code? :https://www.w3schools.com/code/tryit.asp...me=FOXOOGZCOPTF
Die Placeholder Bilder haben nur andere Größen damit ich sehe ob sich die Bilder auch ändern.
Leider kriege ich es nicht hin, dass sich auch die Höhe des Containers responsiv mit anpasst. Wie krieg ich das hin? :)
Kann man es so einstellen, dass die aktuelle Farben einen Rahmen bekommt? Mit active krieg ich immer bloß einen Rahmen beim Klick, der geht dann wieder weg.
Und mit focus kriege ich kein Ergebnis.
ich hoffe, das beantwortet all deine Fragen ;)
https://www.w3schools.com/code/tryit.asp...me=FOYP11V8LVYV
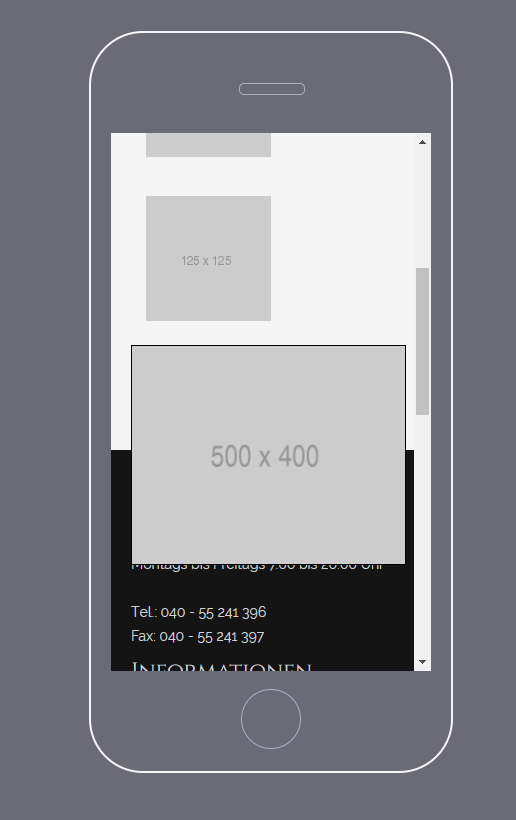
Eine Sache vielleicht doch noch. In der Mobilen Ansicht ragt das alles über den Footer hinaus:
https://charles-test.jimdo.com/neue-seite-2/
Ich habs zwar auch hinbekommen, weiß aber nicht ob das elegant gelöst ist.
2
3
4
5
<div class="raum">
<img id="ONE" src="https://via.placeholder.com/500x400" name="ONE">
<img id="TWO" src="https://via.placeholder.com/510x400" name="TWO">
<img id="THREE" src="https://via.placeholder.com/520x400" name="THREE">
</div>
2
3
.raum {
padding-bottom: 800px;
}
Hallo Ihrs,
ich bin neu hier und überhaupt neu in der Welt des Javascript. Für meine Zwecke wäre der Code von @az_ genau, was ich suche, nämlich ein Konfigurator für Shopvarianten, die dann im Warenkorb landen.
Dafür fehlt allerdings noch die automatische Änderung für Preis und Verfügbarkeit, auch auf der Test-Seite ("Miami Designtest") .
Man kann die Varianten nicht wirklich kaufen, weil der Preis nicht stimmt und es im Warenkorb eine Fehlermeldung gibt.
Ich habe mich daran versucht, kenne mich aber wie gesagt zu wenig aus und bekomme es nicht hin - hat jemand von Euch eine Idee?
Viele Grüße,
Rebecca
Wenn Du mit Varianten arbeitest, kannst Du doch für jede Variante einen eigenen Preis vereinbaren. Das Skript müsste das eigentlich berücksichtigen.
LG, az
Achtung: Code im Forum bitte am besten mit der Schaltfläche für "Code" einkapseln!!! (=  ) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
) , oder den Code in Formatierungs-Klammern setzen (...zwischen "code" und "/code", jeweils in eckigen Klammern).
Achtung! Im neuen Layout ist die Formatierungsleiste versteckt! Klick auf das Smiley rechts oben über dem Text-Editorfenster, um die Formatierungssymbole einzublenden!
...und zuletzt: Bitte sendet mir keine privaten Nachrichten über das Forum! Bitte Nachrichten an mich nur per e-mail oder über das Kontaktformular auf meiner Webseite https://redesign-berlin.de
Wenn Ihr mich sucht, hier findet Ihr mich:
https://www.facebook.com/redesign.berlin
https://redesign-berlin.de
mailto:info@redesign-berlin.de
Spenden: Hier könnt Ihr unser Userforum finanziell unterstützen: page-644478-1.html
Hallo @az_,
super, dass Du gleich selbst antwortest :-)
Das Problem ist ja, dass, wenn die Varianten verschiedene Preise haben (und das haben sie bei mir, und auf der Miami-Designtest-Seite ja auch) - dass dann eben zwar die gewählte Variante in der Selectbox erscheint, nicht aber der Preis und die Verfügbarkeit sich entsprechend anpassen. Hier bleibt immer die Variante 0 ausgewählt.
Das ergibt dann im Warenkorb einen ungültigen Artikel. (ist auch auf der Designtest Seite so!)
Ich habe schon allerlei rumprobiert,
z.B. an das Attribut "selected" heranzukommen:
2
3
4
document.querySelector("#product-desc-13086815987 > form > select > option:nth-child(1)" .setAttribute("selected", "selected");
document.querySelector("#product-desc-13086815987 > form > select > option:nth-child(0)" .removeAttribute("selected", "selected");
oder an den Preis:
2
3
$(' p.cc-shop-product-price-item').change();
...aber ich kriege das einfach nicht hin, ich weiß nicht, ob es ein Schreib- oder ein Denkfehler bei mir ist...
LG Rebecca
- Allgemeines
- Regeln für die Benutzung des Forums
- HowToDo ( = so geht´s)
- Jimdo User-Forum
- Eure Jimdo-Webseiten - Vorstellungsrunde
- Bugs, Workarounds und Anregungen
- Jimdo-Elemente
- Allgemeines
- Jimdo-Shop
- Jimdo-Specials (Tools, Widgets, HTML und CSS)
- Suchmaschinenoptimierung (SEO)
- Sonstiges
- Tutorials
- "OffTopic"-Themen
- "Übernahme" von Beiträgen aus dem offiziellen Jimdo-Forum...
- Nutzungsbedingungen und Haftungsausschluss
- Jimdo-Blog
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!


